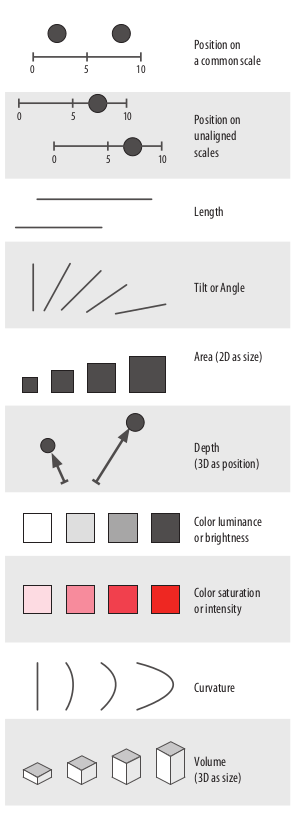
Canales (o estéticas), de mejor a peor, según Healy
Data visualization, de Healy, sicólogo sociólogo (gracias al atento comentarista) para más señas, es dizquel nuevo Cleveland. Que lo pone al día 27 años después.
Una muestra del libro:

Se trata de las estéticas (en su acepción ggplot2) ordenadas de mayor a menor efectividad.
[Estoy leyéndolo y nada nuevo bajo el sol; tal vez, sí, el aggiornamiento que de vez en cuando parece que necesitan las cosas para que se oreen las ideas, las tipografías y las paletas de color de los gráficos.]